آموزش فعال سازی Contextual Alternates برای بهبود نمایش فونت
آموزش فعالسازی "Contextual Alternates" با استفاده از calt در CSS، که با تغییر خودکار شکل حروف، خوانایی و زیبایی بصری متنها در وبسایتها را بهبود میبخشد.....

لیست مطالب
- Contextual Alternates چیست؟
- کاربرد Contextual Alternates در زبانهای مختلف
- اهمیت Contextual Alternates در طراحی وب
- 1. بهبود خوانایی و زیبایی بصری متن
- 2. حفظ یکپارچگی طراحی
- 3. تأثیر بر تجربه کاربری
- نحوه استفاده از Contextual Alternates در CSS
- سازگاری مرورگرها
- چه زمانی نباید از Contextual Alternates استفاده کرد؟
در دنیای دیجیتال و طراحی وب، تایپوگرافی یکی از مهمترین عناصر بصری است که به شکلگیری تجربهی کاربری کمک میکند. تایپوگرافی نه تنها خوانایی متن را بهبود میبخشد، بلکه درک و انتقال پیامهای بصری را تقویت میکند. یکی از قابلیتهای پیشرفته و مهم در تایپوگرافی که ممکن است کمتر به آن توجه شده باشد، "Contextual Alternates" یا همان جایگزینهای متنی وابسته به موقعیت است که در بسیاری از فونتهای OpenType وجود دارد. این قابلیت که با کد calt در CSS فعال میشود، تأثیر چشمگیری در بهبود کیفیت نمایش متون دارد. در این مقاله به بررسی این قابلیت و اهمیت آن در طراحی وب میپردازیم.
Contextual Alternates چیست؟
Contextual Alternates، به اختصار calt، یکی از ویژگیهای استاندارد فونتهای OpenType است. این قابلیت به فونت این امکان را میدهد تا برخی از حروف یا گلیفها (glyphs) را بر اساس حروف مجاور آنها یا موقعیتشان در کلمه تغییر دهد. این تغییرات معمولاً برای بهبود اتصال و هماهنگی بین حروف و بهبود زیبایی بصری متن انجام میشود.
در واقع، calt برای حل مشکلات بصری مرتبط با فاصلههای نادرست، ترکیب ناپیوسته حروف یا چسبیدگی نامناسب آنها استفاده میشود. این قابلیت بهطور خودکار انتخاب میکند که کدام گلیف برای موقعیت خاص مناسبتر است و متن را به شکلی طبیعیتر و خواناتر نمایش میدهد.

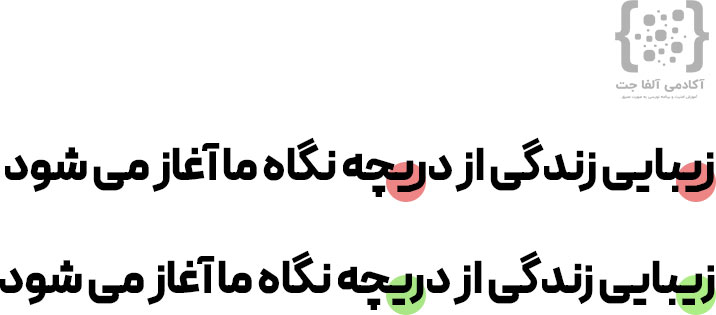
در تصویر فوق، متن اول (با نقاط قرمز) بدون فعالسازی Contextual Alternates تایپ شده که باعث شده است اتصال حروف به درستی انجام نشود و خوانایی کاهش یابد. اما در متن دوم (با نقاط سبز)، با فعالسازی این قابلیت، حروف بهطور صحیح و هماهنگ به یکدیگر متصل شدهاند، که خوانایی بهتری را به همراه دارد. این تفاوت به خوبی نشان میدهد که استفاده از calt در CSS چگونه میتواند تجربه کاربری و زیبایی بصری متن را بهبود بخشد.
کاربرد Contextual Alternates در زبانهای مختلف
قابلیت Contextual Alternates در بسیاری از زبانها به ویژه زبانهایی که نیاز به تغییر شکل حروف بر اساس موقعیتشان دارند، بسیار اهمیت دارد. برای مثال:
-
در زبانهای لاتین (مثل انگلیسی): اگرچه اغلب حروف در زبانهای لاتین به یک شکل ثابت نمایش داده میشوند، اما در برخی فونتها (به خصوص فونتهای دستنویس یا فانتزی) ممکن است حروف به صورت مختلفی نمایش داده شوند. بهطور مثال، در فونتهای تزئینی، ممکن است حرف "g" در ابتدای کلمه با "g" در وسط یا انتهای کلمه متفاوت باشد.
-
در زبانهای عربی و فارسی: بسیاری از حروف بر اساس موقعیتشان در کلمه تغییر شکل میدهند (ابتدا، وسط، پایان کلمه). برای مثال، حرف "ب" در ابتدای کلمه به شکل متفاوتی نسبت به حرف "ب" در وسط یا انتهای کلمه نمایش داده میشود.
caltکمک میکند که این تغییرات بهطور خودکار و صحیح انجام شوند تا حروف به درستی به یکدیگر متصل شوند.
اهمیت Contextual Alternates در طراحی وب
در طراحی وب، استفاده از فونتها به طور مستقیم بر تجربه کاربری تأثیر میگذارد. قابلیت Contextual Alternates از چند جهت میتواند نقش مهمی در طراحی وب ایفا کند:
1. بهبود خوانایی و زیبایی بصری متن
بسیاری از فونتها بهگونهای طراحی شدهاند که قابلیت calt را پشتیبانی کنند و بدون آن، متون به شکل نامنظم یا غیر طبیعی نمایش داده میشوند. برای مثال، در یک فونت دستنویس، اتصال حروف بدون calt ممکن است ناقص یا نادرست باشد. فعال کردن این ویژگی باعث میشود که حروف بهصورت دقیقتر و زیباتر به یکدیگر متصل شوند.
2. حفظ یکپارچگی طراحی
در طراحی وب، سازگاری و یکپارچگی عناصر بصری از اهمیت زیادی برخوردار است. Contextual Alternates به شما کمک میکند که حروف و گلیفها در متن با یکدیگر هماهنگ باشند و شکل مناسب خود را بگیرند. این موضوع به حفظ یکپارچگی و توازن در طراحی تایپوگرافی کمک میکند.
3. تأثیر بر تجربه کاربری
متنهایی که به شکل درست و دقیق نمایش داده میشوند، تجربه کاربری بهتری ایجاد میکنند. وقتی کاربران با متنی مواجه میشوند که دارای مشکلاتی در نمایش حروف یا فاصلههای نامناسب است، ممکن است از خواندن آن صرفنظر کنند. استفاده از calt میتواند از بروز چنین مشکلاتی جلوگیری کند.
نحوه استفاده از Contextual Alternates در CSS
برای استفاده از قابلیت Contextual Alternates در وبسایت خود، باید آن را در CSS بهطور دستی فعال کنید. این کار به سادگی با استفاده از ویژگی font-feature-settings انجام میشود:
body {
font-feature-settings: "calt" 1;
}
این خط کد در CSS باعث میشود که قابلیت Contextual Alternates برای تمام متون در وبسایت فعال شود. اگر به هر دلیلی نیاز داشته باشید که این ویژگی را غیرفعال کنید، میتوانید مقدار آن را به 0 تغییر دهید:
body {
font-feature-settings: "calt" 0;
}
سازگاری مرورگرها
بیشتر مرورگرهای مدرن از ویژگیهای OpenType و Contextual Alternates پشتیبانی میکنند. با این حال، برای اطمینان از عملکرد درست، لازم است که وبسایت خود را در مرورگرهای مختلف تست کنید. همچنین بررسی کنید که فونتی که استفاده میکنید از قابلیتهای OpenType مانند calt پشتیبانی میکند.
چه زمانی نباید از Contextual Alternates استفاده کرد؟
اگرچه قابلیت calt در بسیاری از موارد مفید است، اما در برخی شرایط ممکن است بخواهید از آن استفاده نکنید:
-
فونتهای استاندارد یا sans-serif: در فونتهای ساده مانند sans-serif که حروف بهطور کلی شکل ثابتی دارند و تغییر نمیکنند، استفاده از
caltممکن است تغییری ایجاد نکند. -
طراحیهای خاص: در برخی موارد، طراح ممکن است بخواهد که حروف به شکل خاص و بدون تغییر نمایش داده شوند. در چنین شرایطی میتوان این قابلیت را غیرفعال کرد.
Contextual Alternates یا calt یکی از قابلیتهای قدرتمند فونتهای OpenType است که به بهبود نمایش حروف در متن کمک میکند. این ویژگی بهویژه در فونتهای دستنویس، زبانهای متصل مانند فارسی و عربی، و طراحیهای خاص تایپوگرافی اهمیت زیادی دارد. فعال کردن این قابلیت در طراحی وب میتواند باعث بهبود خوانایی، زیبایی بصری و تجربه کاربری شود. اگرچه این ویژگی بهطور پیشفرض در برخی از مرورگرها پشتیبانی میشود، اما استفاده دستی از آن در CSS تضمین میکند که متون شما بهدرستی نمایش داده شوند.
دیدگاه های مربوط به این مقاله (برای ارسال دیدگاه در سایت حتما باید عضو باشید و پروفایل کاربری شما تکمیل شده باشد)