محاسبه هش فایل در مرورگر با جاوااسکریپت
هشینگ فایلها به کمک HTML و جاوااسکریپت روشی بسیار ساده و کاربردی برای تشخیص یکپارچگی فایلها و امنیت دادهها است. این تکنیک در بسیاری از کاربردها از جمله امض..

لیست مطالب
هشینگ (Hashing) به عنوان یکی از مهمترین تکنیکهای امنیتی در دنیای رمزنگاری و برنامهنویسی شناخته میشود. هشینگ، فرایندی است که دادههای ورودی را به یک مقدار یکتا از طول ثابت تبدیل میکند. این مقدار به نوعی امضای دیجیتال از دادههای ورودی است و کاربردهای مختلفی مانند تشخیص یکپارچگی فایلها، احراز هویت و ذخیرهسازی رمزهای عبور دارد.
در این مقاله، به بررسی نحوهی محاسبهی هش فایلها با استفاده از HTML و جاوااسکریپت میپردازیم. به کمک کتابخانهی CryptoJS میتوانیم الگوریتمهای هشینگ رایج مانند MD5 و SHA1 را روی فایلهای بارگذاریشده توسط کاربر اعمال کنیم. در نهایت، نتایج هش در مرورگر به نمایش درخواهند آمد.
مفاهیم اولیه هشینگ
MD5 و SHA1
MD5 (Message Digest Algorithm 5) و SHA1 (Secure Hash Algorithm 1) از معروفترین الگوریتمهای هشینگ هستند که در گذشته برای امنیت دادهها مورد استفاده قرار میگرفتند. امروزه استفاده از این الگوریتمها در برخی موارد به دلیل ضعفهای امنیتی کاهش یافته است، اما هنوز هم در برخی موارد مانند محاسبهی امضاهای دیجیتال یا بررسی یکپارچگی فایلها کاربرد دارند.
CryptoJS
کتابخانهی CryptoJS یکی از پرکاربردترین ابزارهای جاوااسکریپت برای اعمال الگوریتمهای رمزنگاری و هشینگ است. این کتابخانه از انواع الگوریتمهای هشینگ مانند MD5، SHA1، SHA256 و دیگر الگوریتمهای امنیتی پشتیبانی میکند. در این مقاله از این کتابخانه برای تولید هش استفاده میکنیم.

ساختار HTML و جاوااسکریپت برای محاسبهی هش
ایجاد یک محیط ساده برای بارگذاری فایل
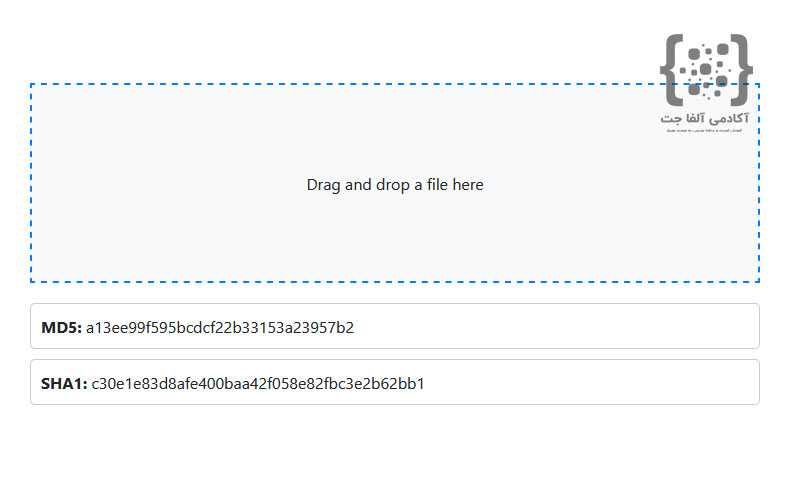
ابتدا ساختار HTML ایجاد میشود که به کاربران اجازه میدهد فایلهای خود را بارگذاری کرده و هش آنها را مشاهده کنند. این کار با استفاده از یک Drop Zone (منطقهی کشیدن و رها کردن فایل) انجام میشود.
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div id="drop-zone" class="bg-light">Drag and drop a file here</div>
<div id="hash-results" class="mt-3"></div>
</div>
</div>
</div>
در اینجا از ویژگیهای سادهای مانند Bootstrap برای طراحی و ظاهر استفاده شده است.
جاوااسکریپت برای محاسبهی هش
پس از کشیدن و رها کردن فایل توسط کاربر، جاوااسکریپت وارد عمل شده و هش فایل را با استفاده از CryptoJS محاسبه میکند.
مدیریت رویداد کشیدن و رها کردن فایل
با اضافه کردن رویدادهای dragenter، dragover، dragleave و drop به Drop Zone، میتوان از عملکرد پیشفرض مرورگر جلوگیری کرد و فرآیند رها کردن فایلها را مدیریت کرد.
['dragenter', 'dragover', 'dragleave', 'drop'].forEach(eventName => {
dropZone.addEventListener(eventName, preventDefaults, false);
});
function preventDefaults(e) {
e.preventDefault();
e.stopPropagation();
}
محاسبهی هش فایل
در این قسمت از کد، پس از رها کردن فایل، با استفاده از FileReader محتوای فایل به عنوان آرایه بایتها خوانده شده و سپس با کمک CryptoJS به هش MD5 و SHA1 تبدیل میشود.
// Programmer : Ebrahim Shafiei (EbraSha)
// Email : [email protected]
dropZone.addEventListener('drop', handleDrop, false);
function handleDrop(e) {
let dt = e.dataTransfer;
let files = dt.files;
let file = files[0];
if (file) {
let reader = new FileReader();
reader.readAsArrayBuffer(file);
reader.onloadend = function () {
let arrayBuffer = reader.result;
let wordArray = CryptoJS.lib.WordArray.create(arrayBuffer);
let md5Hash = CryptoJS.MD5(wordArray).toString();
let sha1Hash = CryptoJS.SHA1(wordArray).toString();
displayHash('MD5', md5Hash);
displayHash('SHA1', sha1Hash);
};
}
}
نمایش نتایج هش
هر هش محاسبهشده در قالب یک div جدید به صفحه اضافه میشود. به این ترتیب کاربر میتواند هشهای محاسبهشده را مشاهده کند.
function displayHash(algorithm, hashValue) {
let div = document.createElement('div');
div.className = 'hash-result';
div.innerHTML = `<strong>${algorithm}:</strong> ${hashValue}`;
hashResultsContainer.appendChild(div);
}
هشینگ فایلها به کمک HTML و جاوااسکریپت روشی بسیار ساده و کاربردی برای تشخیص یکپارچگی فایلها و امنیت دادهها است. این تکنیک در بسیاری از کاربردها از جمله امضای دیجیتال، احراز هویت کاربران، و بررسی یکپارچگی فایلهای بارگذاریشده در سیستمها استفاده میشود.
کد کامل محاسبه هش فایل در مرورگر با جاوااسکریپت
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hash Calculator (MD5, SHA1) Programmer : Ebrahim Shafiei (EbraSha)</title>
<!-- Bootstrap CSS for styling -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
<!-- Importing CryptoJS for MD5 and SHA1 hashing -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/4.1.1/crypto-js.min.js"></script>
<style>
/* Styling for the drop zone */
#drop-zone {
width: 100%;
height: 200px;
border: 2px dashed #007bff;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
margin-bottom: 20px;
}
/* Styling for the hash result display */
.hash-result {
margin-top: 10px;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<!-- Drop zone for file upload -->
<div id="drop-zone" class="bg-light">Drag and drop a file here</div>
<!-- Div to display hash results -->
<div id="hash-results" class="mt-3"></div>
</div>
</div>
</div>
<script>
// Programmer : Ebrahim Shafiei (EbraSha)
// Email : [email protected]
// Getting the drop zone element and the hash results container
const dropZone = document.getElementById('drop-zone');
const hashResultsContainer = document.getElementById('hash-results');
// Prevent default drag behaviors to allow file drop
['dragenter', 'dragover', 'dragleave', 'drop'].forEach(eventName => {
dropZone.addEventListener(eventName, preventDefaults, false);
});
// Function to prevent default behaviors
function preventDefaults(e) {
e.preventDefault();
e.stopPropagation();
}
// Add event listener for handling file drop
dropZone.addEventListener('drop', handleDrop, false);
// Function to handle dropped files
function handleDrop(e) {
let dt = e.dataTransfer;
let files = dt.files;
// Clear previous hash results
hashResultsContainer.innerHTML = '';
// Reading the first file from the dropped files
let file = files[0];
if (file) {
let reader = new FileReader();
reader.readAsArrayBuffer(file);
// Once the file is read, compute MD5 and SHA1 hashes
reader.onloadend = function () {
let arrayBuffer = reader.result;
let wordArray = CryptoJS.lib.WordArray.create(arrayBuffer);
// Compute MD5 and SHA1 hashes using CryptoJS
let md5Hash = CryptoJS.MD5(wordArray).toString();
let sha1Hash = CryptoJS.SHA1(wordArray).toString();
// Display the computed hash values
displayHash('MD5', md5Hash);
displayHash('SHA1', sha1Hash);
};
}
}
// Function to display hash results in the result container
function displayHash(algorithm, hashValue) {
let div = document.createElement('div');
div.className = 'hash-result';
div.innerHTML = `<strong>${algorithm}:</strong> ${hashValue}`;
hashResultsContainer.appendChild(div);
}
</script>
<!-- Optional Bootstrap JS for interactive elements (not used directly in this example) -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>
توضیحات کد به صورت اجمالی:
- dropZone: عنصر HTML که به عنوان ناحیهای برای کشیدن و رها کردن فایلها استفاده میشود.
- hashResultsContainer: عنصر HTML که نتایج هش محاسبهشده در آن نمایش داده میشود.
- preventDefaults: این تابع جلوی رفتار پیشفرض مرورگر را در حین کشیدن و رها کردن فایلها میگیرد.
- handleDrop: این تابع فایل بارگذاریشده را پردازش کرده و با استفاده از FileReader محتوای آن را به صورت ArrayBuffer میخواند.
- CryptoJS: از این کتابخانه برای محاسبه هشهای MD5 و SHA1 استفاده میشود.
- displayHash: این تابع هشهای محاسبهشده را در صفحه نمایش میدهد.
جهت اطلاعات بیشتر می توانید مقاله کاربرد هش در بررسی صحت اطلاعات چیست ؟ را مطاله کنید .
دیدگاه های مربوط به این مقاله (برای ارسال دیدگاه در سایت حتما باید عضو باشید و پروفایل کاربری شما تکمیل شده باشد)